Was helping an friend on some JavaScript code. was using yui-dom-event and same code was working differently on ie and ff. since I was helping remotely I couldn’t guess more out of it. Finally after 1 day of full calls and chats finally asked him to expose the url. finally figured some html tags were being closed improperly. so moral of the story is, “if your well known library behaving weirdly in different browsers first thing you should look at is, generated html source”.
December 7, 2010
March 6, 2010
February 3, 2010
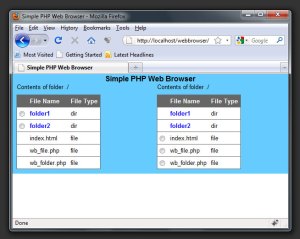
Simple Ajax-PHP File Browser using PHP and YUI.
This example is to show how you will create a simple file browser in PHP, and get it working with YUI. Once you deploy it inside your web server it should look like this.
Download Simple Ajax-PHP File Browser here.
January 9, 2010
November 23, 2009
Whole New Approach to HTML Editing
How much time in a day you spend coding html? How many times unmatched div (any for that matter) tags are frustrated you? Here is a quite promising answers to such problems.
Zen-Coding , yeah Zen-coding, smashingmagazine.com’s Sergey Chikuyonok have come up with exiting, yet promising solution for we web-developer’s delight.
You can turn html:xt>div#header>div#logo+ul#nav>li.item-$*5>a
into
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns=”http://www.w3.org/1999/xhtml” xml:lang=”en”> <head> <title></title> <meta http-equiv=”Content-Type” content=”text/html;charset=UTF-8″ /> </head> <body> <div> <div></div> <ul> <li><a href=””></a></li> <li><a href=””></a></li> <li><a href=””></a></li> <li><a href=””></a></li> <li><a href=””></a></li> </ul> </div> </body> </html>
with just snap of a shortcut.
Go ahead and explore @ http://www.smashingmagazine.com/2009/11/21/zen-coding-a-new-way-to-write-html-code/ or http://code.google.com/p/zen-coding/
October 28, 2009
YUI Tab and Flash Graph/Movie
when you use YUI Tab with flash graphs/movie in them, firefox refresh the movie every time you switch away and back to the tab containing flash Graph. if you are using simple graphs it’s not noticeable, but in big movies/graphs it’s irritating. I figured out the basic problem is whenever you change position / overflow values of a div, firefox reloads all flash movies within that div. YUI Tabview have these 2 properties defined for .yui-navset .yui-content .yui-hidden class which get appended to content div when they get hidden.
Fix is to add same properties to visible tab-content div also. This doesn’t make any harm in the way Tab works. Here is the css I did add to fix this issues. But I have not tested this on browsers other than Firefox, try yourself.
.yui-navset .yui-content > div {overflow:hidden;position:static;}
.yui-navset .yui-content .yui-hidden {position:static; }
October 5, 2009
DOM
DOM, Document Object Model for XML that extended to be used in HTML. In XML and HTML Document consist hierarchy of nodes with different types of data. DOM allows unprecedented control over web pages. Nodes can be added, removed, replaced and modified easily.
DOM Core was the API developed to handle XML documents, DOM HTML extended DOM Core by adding HTML specific objects and methods. DOM is not JavaScript specific, it is implemented in numerous other languages as well, where as DOM for web implemented using ECMAScript, and makes up to large part of JavaScript.
Idea behind W3C developing DOM Level 1 (1998) was to map structure of a document. Aims of DOM Level 2 was much broader including support for events, range, traversal of document, and support for CSS. Level 1 also extended to support XML namespaces.
Following new modules were introduced in DOM Level 2
DOM Event
DOM Style
DOM Views
DOM Range and Traversal
DOM 3 further extend DOM to introduces methods to Load and Save documents in uniform way, and also methods to validate DOM
DOM, Document Object Model for XML that extended to be used in HTML. In XML and HTML Document consist hierarchy of nodes with different types of data. DOM allows unprecedented control over web pages. Nodes can be added, removed, replaced and modified easily.
DOM, Document Object Model for XML that extended to be used in HTML. In XML and HTML Document consist hierarchy of nodes with different types of data. DOM allows unprecedented control over web pages. Nodes can be added, removed, replaced and modified easily.
DOM Core was the API developed to handle XML documents, DOM HTML extended DOM Core by adding HTML specific objects and methods. DOM is not JavaScript specific, it is implemented in numerous other languages as well, where as DOM for web implemented using ECMAScript, and makes up to large part of JavaScript.
Idea behind W3C developing DOM Level 1 (1998) was to map structure of a document. Aims of DOM Level 2 was much broader including support for events, range, traversal of document, and support for CSS. Level 1 also extended to support XML namespaces.
Following new modules were introduced in DOM Level 2
- DOM Event
- DOM Style
- DOM Views
- DOM Range and Traversal
DOM 3 further extend DOM to introduce methods to Load and Save documents in uniform way, and also methods to validate DOM
September 26, 2009
Prototype Chains
Whenever you try to access some property of a JavaScript object, it will look for that property in 2 places. First one is Object itself and second one is Object’s prototype. If prototype of that Object is another Object then search moves on that Object and that Object’s prototype. Search like this carried till it reach that accessed property to return value or native JavaScript Object, of which prototype is nothing but null and returns null. this feature of JavaScript is called as Prototype Chains
Objects in javaScript
An Object in JavaScript is a collection of un-ordered properties each of which contains a primitive value, object or function.
Simplest way of creating object is creating new instance of Object and add properties into it.
Example:
var pet = new Object()
pet.name = "Dev";
pet.age = 2;
pet.type = "dog"
pet.whatPet = function(){
alert(this.type);
}
But when you have to create many instances of a given object you need to use lot many redundant code. Hence to avoid programmers started introducing Factory pattern to create new objects.
Factory pattern is popular design-pattern which is used to abstract away process of creating specific objects.
Pet class creation code with Factory pattern looks like this.
function createPet(name, age,type){
var o = new Object();
o.name = name;
o.age = age;
o.type = type;
o.whatPet=function(){
alert(this.type);
}
return o;
}
var dog1= createPet("Dev",2,"dog");
var cat1= createPet("Cuty",1,"cat");
Using this method will soft problem of redundancy but by this way we cannot identify type of an object. This problem was again resolved using Constructor pattern.
function Pet(name, age,type){
this.name = name;
this.age = age;
this.type = type;
this.whatPet=function(){
alert(this.type);
}
}
var dog1= new Pet ("Dev",2,"dog");
A constructor function defers from normal function just in the way it is called, otherwise syntax remains same for both the functions. Constructor function can be called as follows:
var dog1 = new Pet ("Dev",2,"dog");
dog1.whatPet();
//or calling it like functions
Pet("Dev",2,"dog");
window.whatPet();
// all objects reside in global context can be referred by window.
var o = new Object();
Pet.call(o,"Dev",2,"dog");
o.whatPet();
Only problem with constructor is whatever methods you define they won’t share same instance of functions. Each instance of given object with create its own function instance for each method. There is no point in having multiple instances of the same Function.
to be continued…
September 18, 2009
Flexibility & JavaScript
JavaScript is the most flexible and widely used language in current era of Internet, nobody expected JavaScript to grow this fast and wide, hence I say JavaScript is kind of under-developed but over used technology. But that doesn’t take the beauty of flexibility away from JavaScript even though security remains major concern in its implementation. Every day it keeps me interesting with it’s abilities, every time I think why did I miss that part it. In all it’s the most flexible language for OO coding, here is the small example which shows how you can easily organize and maintain JavaScript code.
Say I have to define 2 functions walk and run. you can define them as follows.
function walk(){
// do walking
}
function run(){
// do running
}
If you are defining this function as part of a Man class, code looks like this
var Man=function(){
//….
};
Man.prototype=function(){
// do walking
};
Man.prototype.run=function(){
// do running
};
/* Usage */
var ravi=new Man();
ravi.walk();
ravi.run();
If you want class encapsulated in one declaration you can do
var Man=function(){
//….
};
Man.prototype={
walk:function(){
// do walking
},
run:function(){
//do running
}
}
What’s next you can add a method to Function object that can be used to declare methods.
Function.prototype.method = function(name, fn) {
this.prototype[name] = fn;
};
var Man= function() {
//do something
};
Man.method(‘walk’, function() {
//do walking
});
Man.method(‘run’, function() {
//do running
});
As we saw earlier, flexibility of JavaScript is enviable, here every thing is an object (except primitive data types) and you can add attributes and methods to these Objects at any point of time, execution. You can even add methods and attributes to Functions as well. Here is an example:
function displayError (message){
displayError.numTimesExecuted++;
alert(message);
}
displayError.numTimesExecuted = 0;
here is another example with prototype:
function Man(weight, height){
this.height = height;
this.weight = weight;
}
Man.prototype={
getHeight:function(){
return this.height;
},
getWeight:function(){
return this.weight;
}
}
/* Initiating the class */
var ravi = new Man (80,164);
var suresh = new Man (75,169);
/* add new method to Class */`
Man.prototype.getGreeting=function(){
return "Hi your height and weight is " + this.getHeight() +" and " + this.getWeight() + " respectively";
}
ravi.getGreeting();
//output "Hi your height and weight is 164 and 80 respectively"